基于HTML5的旅游网站的设计与实现(静态网页)(含录像)
来源:56doc.com 资料编号:5D16562 资料等级:★★★★★ %E8%B5%84%E6%96%99%E7%BC%96%E5%8F%B7%EF%BC%9A5D16562
资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用. 密 保 惠 帮助
资料介绍
基于HTML5的旅游网站的设计与实现(静态网页)(含录像)(论文6500字,外文翻译,源程序代码,答辩PPT)
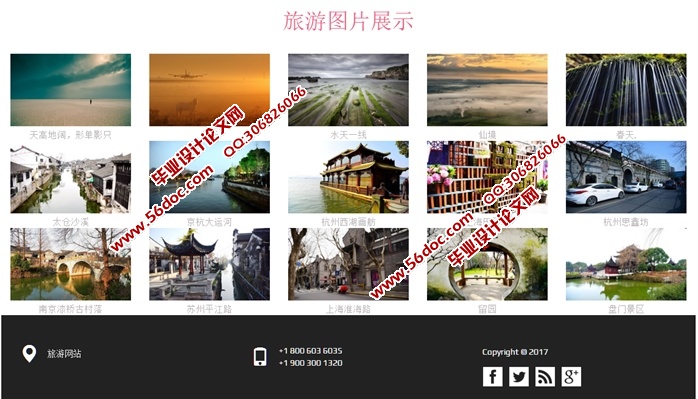
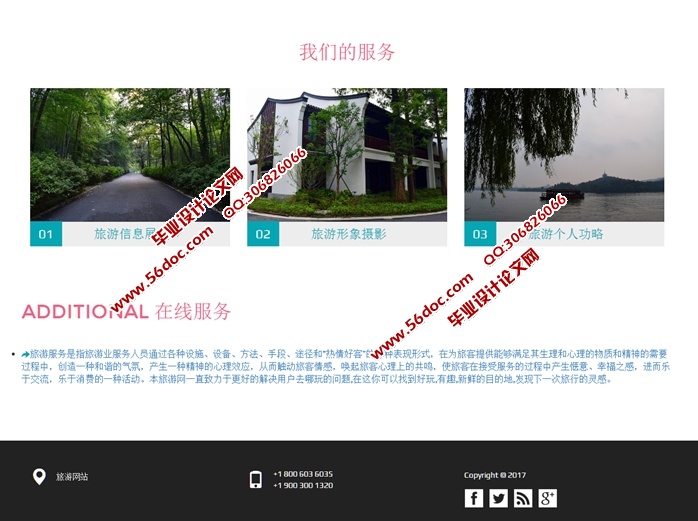
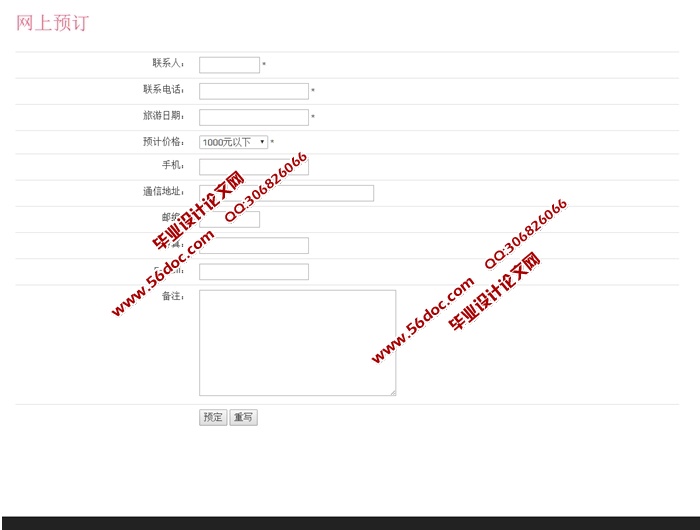
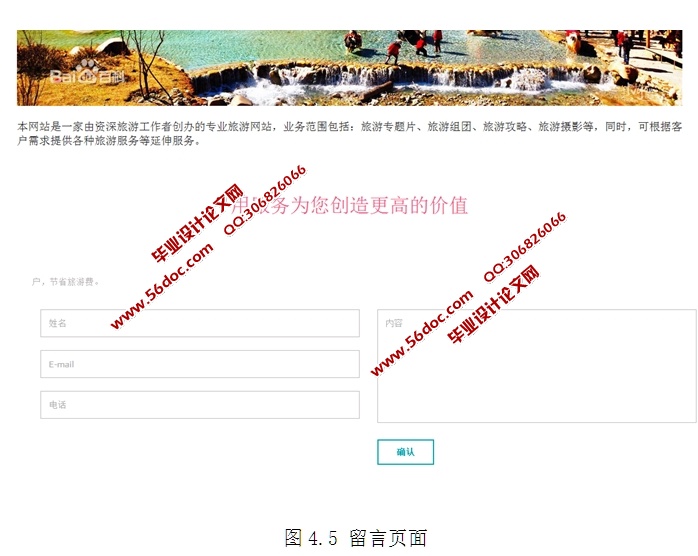
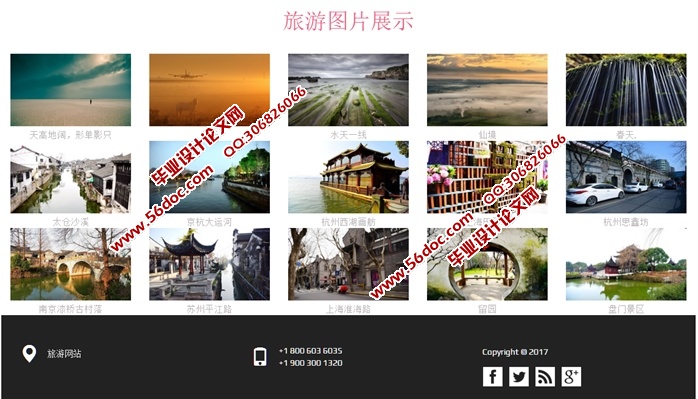
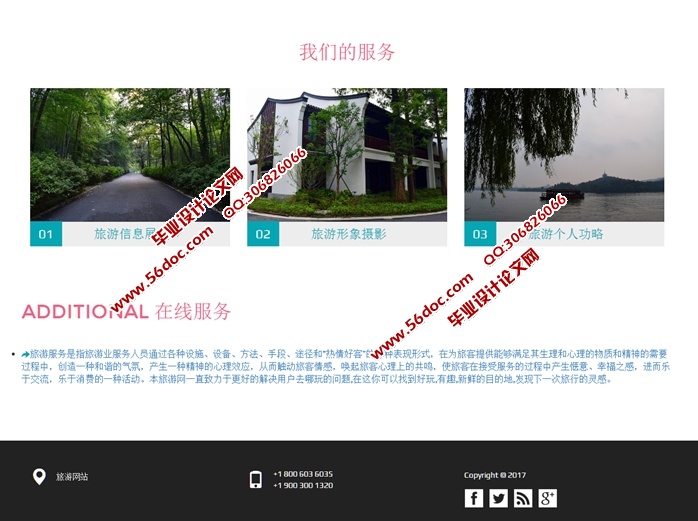
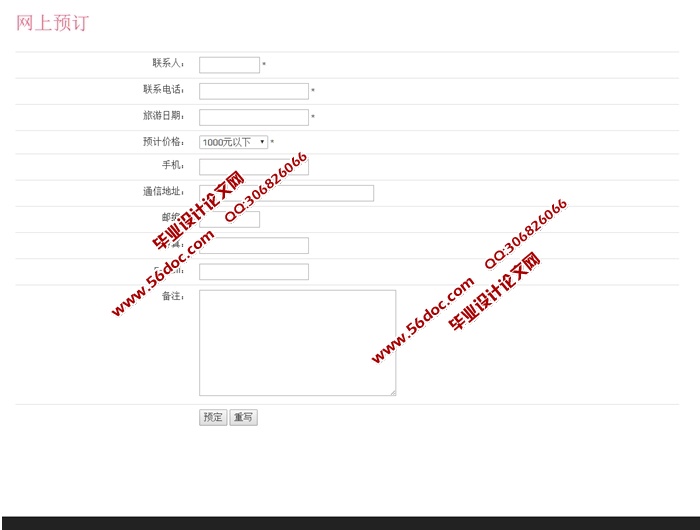
本设计的目的就是开发一个以HTML5+CSS2+javascript结合的一个旅游网站。这个旅游网站能够拥有介绍主要信息,发布旅游图片,网上预订,联系信息等功能。整个网页将使用CSS2来控制版面,配合jquery使其整个页面非常漂亮,拥有很多动态效果,并且没有任何的FLASH。
在不远的将来,WEB开发将越来越向客户端程序靠拢,并逐渐取而代之。
目 录
前 言 1
第一章 基于HTML5的旅游网站的概述 2
第一节 研究内容 2
第二节 研究意义 2
第三节 研究现状和发展趋势 2
第二章 开发环境概述 4
第一节 开发平台 4
第二节 HTML5开发的主要框架 5
一、HTML5 5
二、 CSS2 5
三、 Javascript 6
第三章 系统分析 7
第一节 研究目标 7
第二节 需求分析 7
第四章 程序设计 12
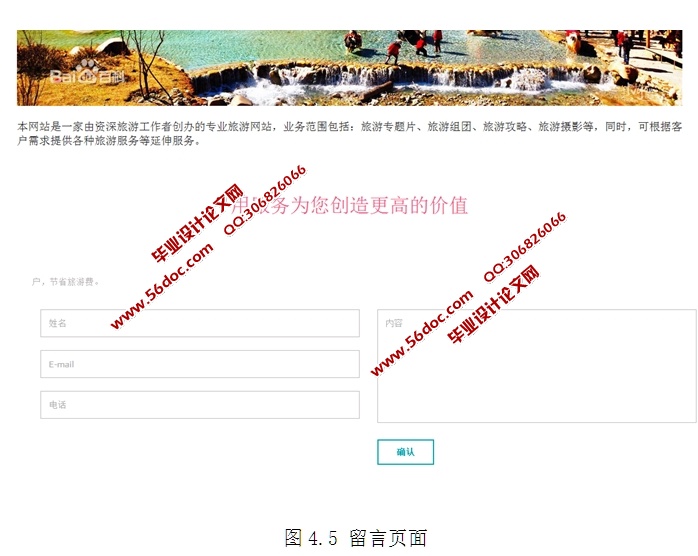
第一节 旅游网站界面设计 12
第五章 程序开发 22
第一节 文件结构与用途 22
第二节 核心代码 24
一、主页核心代码 24
二、留言页面 33
三、关于我们页面 38
结 论 48
致 谢 49
参考文献 50
附 录 51
一、 英文原文: 51
Ten major differences between HTML5 and html4 at the present stage 51
二、英文翻译: 53
现阶段html5跟html4的十个主要区别 54
|