律师网站的设计与实现(静态网页)(HTML5,DIV+CSS)
来源:56doc.com 资料编号:5D20912 资料等级:★★★★★ %E8%B5%84%E6%96%99%E7%BC%96%E5%8F%B7%EF%BC%9A5D20912
资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用. 密 保 惠 帮助
资料介绍
律师网站的设计与实现(静态网页)(HTML5,DIV+CSS)(论文8000字,网页代码)
摘 要
【摘 要】 随着信息处理技术的飞速发展,基于计算机网络的信息处理已成为人们管理信息的必备系统。在Internet飞速发展的今天,互联网已成为人们快速获取,发布和传递信息的重要渠道,它已成为社会生活的一部分。律师网站的设计与制作信息处理的电脑化、网络化,是实现律师网站的设计与制作现代化和信息化的基础,也是方便用户快捷查询相关律师网站信息介绍的重要工具。与传统律师网站的设计与制作信息处理方式相比,律师网站的设计与制作具有无可比拟的优越性。
本文研究的律师网站的设计与制作是基于当前较为流行的B/S结构,采用html5技术进行开发设计。通过本系。主要功能包括:关于卓意、律师团队、法律案例、诉讼指南、法律咨询、卓意公益、新闻公告、联系我们等功能。本系统经过测试,运行效果稳定,操作方便、快捷,是一个功能全面、实用性好、安全性高,并具有良好的可扩展性、可维护性的卓意律师网站的设计与制作。
【关键词】 律师网站 性能 测试 法律咨询



目录
1 绪论 3
1.1研究背景 3
1.2研究意义 4
1.3研究内容 4
2 开发技术 6
2.1HTML5介绍 6
2.2 CSS介绍 7
2.3 B/S架构 7
3系统需求分析 9
3.1 可行性分析 9
3.1.1 技术可行性 9
3.1.2 经济可行性 10
3.1.3 操作可行性 10
3.2 系统性能分析 10
3.3 系统结构分析 11
3.3.1逻辑结构 11
3.3.2物理结构 12
4 系统功能实现 14
4.1 首页界面 14
4.2 关于卓意 14
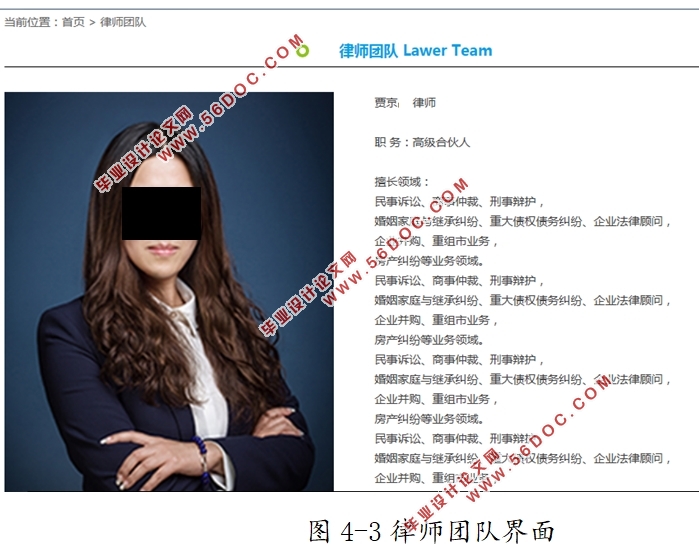
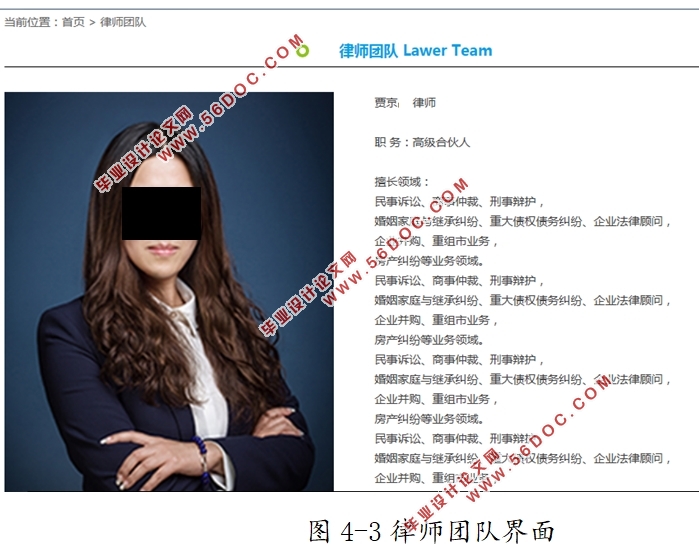
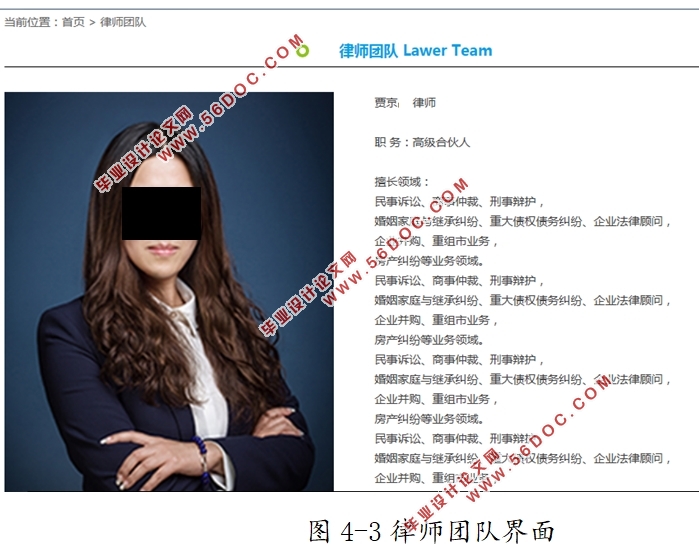
4.3 律师团队 15
4.4 法律案例 15
4.5 诉讼指南 16
4.6 法律咨询 16
5 系统测试 17
5.1 测试方法 17
5.2 测试分析 18
5.3 测试结论 19
结 论 20
参考文献 30
致谢 30
设计说明 31
|